블로그스팟(Google Blogger)는 네이버 블로그와 달리 대표 이미지 설정 기능을 기본적으로 제공하지 않습니다. 대신 첫 번째 이미지가 자동으로 대표이미지로 지정되는데요. 이것 때문에 원치 않는 경우에도 대표 이미지 때문에 특정 이미지를 억지로 첫 번째로 배치해야하는 경우가 발생합니다.
다행히 이를 우회해서 순서와 상관없이 원하는 이미지를 대표 이미지로 설정할 수 있는 방법이 있습니다. 방법을 한 마디로 정리하자면,
"원하는 이미지를 첫 번째로 위치시킨 다음 안 보이게 설정한다!"
그렇습니다. 대초에 첫 번째 이미지가 대표 이미지로 지정되는 것은 바꿀 수가 없네요. 대신 그 이미지를 보이지 않게 해줌으로서 원하는 이미지 배치를 유지할 수 있는 원리입니다. 쉽죠? 그럼 이제 구체적인 방법에 대해 알아봅시다.
블로그스팟 대표 이미지 지정 방법
1) 원하는 이미지를 업로드합니다.
(이미지 삽입 누르고)
(업로드 할 파일을 선택하세요)
2) 이미지를 우클릭해서 "링크 주소 복사"를 선택해서 이미지 링크를 확인합니다.
*우클릭을 하지 않고 HTML 모드로 전환해서 확인하는 방법도 있습니다. src= 뒤에 나오는 부분이 해당 이미지의 링크 주소입니다.
(이미지 링크 주소 복사)
(src= "..." 부분이 이미지 링크 주소 입니다)
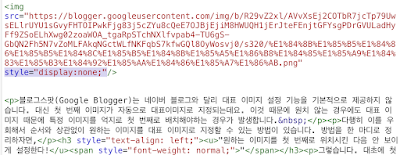
3) HTML 모드로 변경 후에 글 최상단에 아래 태그를 입력합니다. src= 안에 복사한 주소를 붙여 넣어주면 됩니다. " "로 감싸주는 것도 잊지 말아야겠죠? 그럼 끝입니다.
<img src="이미지 링크 주소" style="display:none;" />
(글 최상단에 코드 삽입)
그런데 우리가 뭘한걸까요?
최상단에 이미지 태그를 사용한 뒤, src=" "안에 이미지 링크 주소를 입력해 줬습니다. 그러니 이미지가 삽입이 되겠죠? 그런데 바로 뒤에 style="display:none;" 태그를 붙여서 해당 이미지가 보이지 않게 한 겁니다. 대충 이해가시죠?
본문에 여러 군데 이미지를 삽입해 넣었다면 HTML 모드로 전환해보면 img src= "..." 부분이 보일 겁니다. 그 뒤에도 style="display:none;"을 삽입하면 해당 이미지도 똑같이 보이지 않게됩니다.
결국 우리가 한 것은 링크 주소를 입력해 이미지를 불러 와서 style 태그를 사용해서 불러 온 이미지를 숨긴 게 전부입니다. 본문 최상단에 이미지를 불러오고 숨겼기 때문에 그 숨긴 이미지가 대표 이미지가 되는 원리이죠.
조금 더 직관적이고 쉬운 방법으로 대표 이미지를 지정할 수 있다면 좋았을텐데 이런 귀찮은 짓을 해야하는 게 좀 이해가 안되기는 합니다. 하지만, 공짜로 구글 서버를 이용하고 있으니 이정도 수고로움은 그냥 감수해야지 어쩌겠습니까? ㅎㅎ
아무쪼록 블로그스팟 초보 유저분들에게 도움이 되는 글이었기를 바랍니다. 감사합니다!
함께 읽어보면 좋은 글:
Tags
IT